home_widget 구현에 앞서 Platform setup과 home_widget 한번 띄워보는 과정을 기록하였습니다.
1. HomeWidget이란
HomeWidget is a Plugin to make it easier to create HomeScreen Widgets on Android and iOS. HomeWidget does not allow writing Widgets with Flutter itself. It still requires writing the Widgets with native code. However, it provides a unified Interface for sending data, retrieving data and updating the Widgets
HomeWidget은 Android 및 iOS에서 홈 화면 위젯을 쉽게 만들 수 있도록 도와주는 플러그인입니다. 홈위젯은 Flutter 자체로 위젯을 작성할 수 없습니다. 여전히 네이티브 코드로 위젯을 작성해야 합니다. 그러나 데이터 전송, 데이터 검색 및 위젯 업데이트를 위한 통합 인터페이스를 제공합니다.
2. dependency intsall
dependencies:
home_widget: ^0.3.03. Platform Setup ( 공식문서 절차 따라해보기)
Android 세팅
우선은 home_widget을 하나 띄우는걸 목표로 진행해보았습니다.
Create Widget Layout inside android/app/src/main/res/layout
android/app/src/main/res/layout/widget_layout.xml < 진짜 경로
<FrameLayout
android:id="@+id/widget_root"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="180dp"
android:layout_height="110dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#1f303d">
<TextView
android:id="@+id/tv_counter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:gravity="center_horizontal"
android:padding="12dp"
android:text="--"
android:textColor="@android:color/white"
android:textSize="16sp" />
<Button
android:id="@+id/bt_update"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="Update Counter"
android:textColor="@android:color/holo_blue_dark"
android:textSize="12sp" />
</RelativeLayout>
</FrameLayout>(layout 폴더까지 만들라는건가? 혹은 그냥 확장자가 없이 layout인가? 뭔가 정보를 주다가 만 느낌이였지만,
source code를 보고 의하함을 해소 할 수 있었다.)
https://github.com/ashgarg143/AppWidgetFlutter/tree/master/android/app/src/main/res/layout
아래의 링크를 통해 레이아웃을 만드는 방법을 배울 수 있습니다.
https://developer.android.com/develop/ui/views/appwidgets
Add WidgetReceiver to AndroidManifest (android/app/src/main/res/xml/widget_info.xml)
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/widget_layout" // 파일명 맞춰야합니다
android:minWidth="180dp"
android:minHeight="110dp"
android:minResizeWidth="180dp"
android:minResizeHeight="110dp"
android:widgetCategory="home_screen" />
Add WidgetReceiver to AndroidManifest
android/app/src/main/AndroidManifest.xml에 추가
<receiver android:name="HomeWidgetExampleProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/widget_info" /> // 파일명을 xml/widget_info랑 맞춰야합니다.
</receiver>example code에서 'receiver'로 검색하여 어떻게 추가하는지 알 수 있었다.
https://github.com/ashgarg143/AppWidgetFlutter/blob/master/android/app/src/main/AndroidManifest.xml
이후 빌드를 해보면 아래와 같은 에러를 겪을 수도 있습니다.
https://developer.android.com/guide/topics/manifest/activity-element#exporte로 접속하여 'android:exported' 키워드로 찾아 보았습니다.

해결 방법
andoird:exported="true" 추가
<!-- home widget 세팅 -->
<receiver android:name="HomeWidgetExampleProvider" android:exported="true">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/widget_info" />
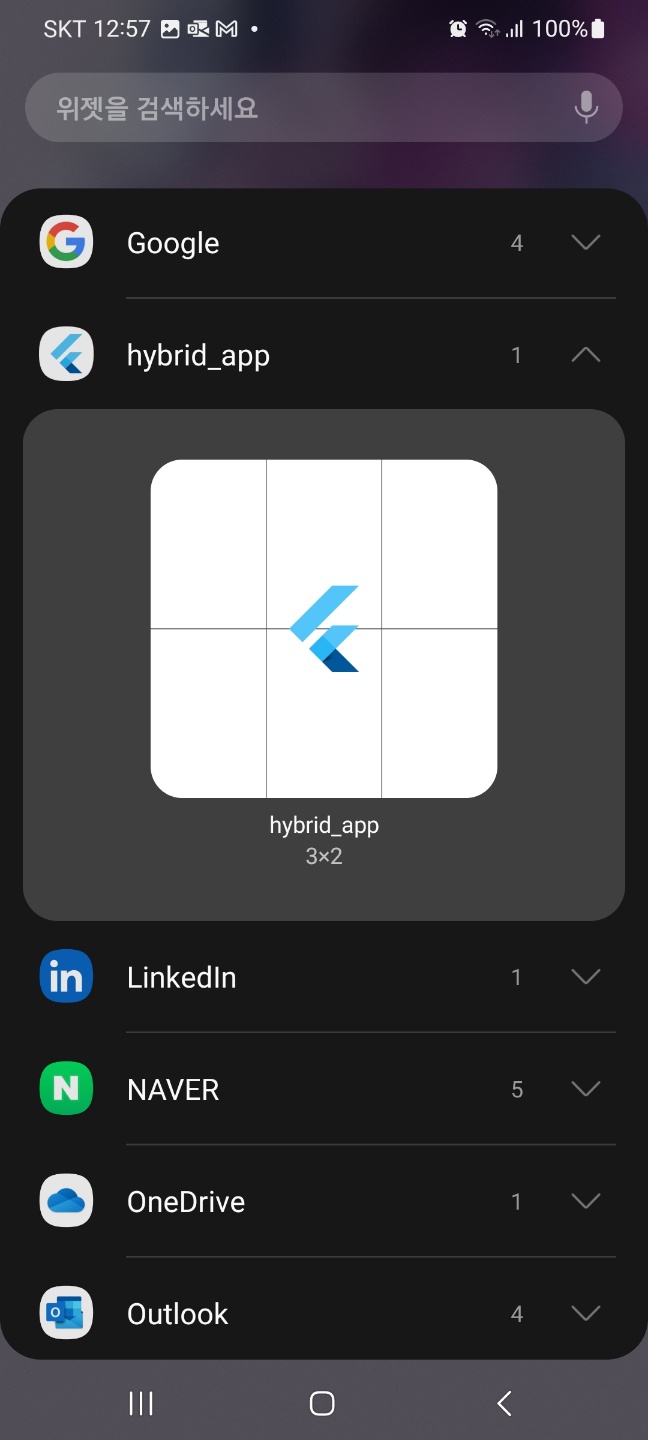
</receiver>후에 다시 재빌딩하면 Home Wiget이 추가됨.


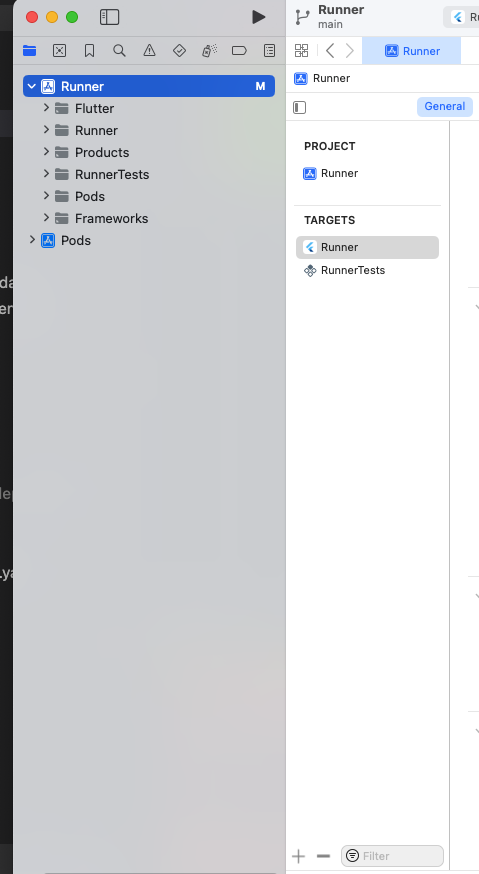
Ios 세팅 ( 구현 못함 )
ios 폴더를 xcode로 열고 Runner 안쪽의 + 버튼을 눌러서

Widget Extension을 찾는다.

허나 여기서...
Add GroupId
You need to add a groupId to the App and the Widget Extension
Note: in order to add groupIds you need a paid Apple Developer Account
유로 아이디가 없어가지고 ios는 다음에 다시 포스팅 진행 예정입니다.
마무리하며
home_widget 한번 그리는데 생각보다 해메였다.
다음 편에서 home_widget layout 구현과 과정을 포스팅 할 예정입니다.
'flutter' 카테고리의 다른 글
| Error type argument 'nw_proxy_config_t' (1) | 2023.10.21 |
|---|---|
| flutter 간단한 WebView app 만들기 (home_widget 후편) (0) | 2023.09.26 |
| flutter 간단한 WebView app 만들기 (url_list_screen 구현편) (0) | 2023.09.23 |
| Flutter Android App Icon 변경 (초간단) (0) | 2023.09.21 |
| Flutter ios app icon 변경 (초 간단) (0) | 2023.09.21 |



댓글